Understanding UX: The Key to a Successful Website
When you’re building a website, what’s the most important thing to think about? Is it how the site looks, how fast it loads on your phone, or how easy it is for people to find what they need? The answer is that all of these things are important, and they all come together in something called User Experience (UX).
What Is User Experience (UX)?
User Experience, or UX, is about making a website that is easy and pleasant for people to use. Imagine you’re trying to buy a gift online, but the website is super slow, the menus are confusing, and annoying pop-ups keep getting in your way. You’d probably leave the site and look for another one, right? That’s an example of bad UX.
Good UX means creating a website where everything works smoothly. It’s not just about making the site look good; it’s about figuring out what your visitors need and making sure they can find it easily. This involves research, planning, and design. Even small things, like the words you use on buttons, can make a big difference in how people feel when they use your site.
Why UX Matters in Digital Marketing
If you’re working in digital marketing, you might think UX isn’t a big deal. After all, you have content to create, ads to run, and social media posts to manage. But here’s the thing: UX is super important because it can make all those other tasks more effective.
Here’s how good UX can help:
1. Better Brand Loyalty
Imagine if one out of every three people left your brand after a bad experience. With good UX, people are more likely to stay loyal and come back to your site.
2. More Support for Your Brand
Happy customers are more likely to leave positive reviews and tell their friends about your brand.
3. Increased Sales
When people can easily find what they want on your site, they’re more likely to make a purchase.
4. Higher Conversion Rates
If your site is designed with the user in mind, they’re more likely to take action, like signing up for a newsletter or buying a product.
5. Better SEO
Good UX can improve your site’s ranking on search engines. If your site loads quickly and works well on mobile devices, more people will stay on your site longer, which helps boost your search rankings.
6. More Trust
A well-designed, responsive site makes users feel confident about your brand. In today’s world, trust is crucial—people want to feel secure when they buy something online.
In short, UX is all about making your website work better for your visitors. When they have a good experience, they’re more likely to stick around, trust your brand, and make a purchase. That’s why UX is so important in digital marketing.
Key Elements of User Experience (UX) Design: A Simple Guide
When you’re creating a website, what should you focus on to make sure people like using it? Well, it depends on what your website does. If you run an online store, you might want to make sure it’s super easy for people to buy things. If you have a mobile app, you want it to load fast and work well with just a few taps.
But no matter what kind of website or app you have, there are a few important things to think about when it comes to User Experience (UX).
1. Putting the User First
The most important rule in UX design? Always think about what your users need, not just what you want.
Imagine you’re building a website like Apple’s. It’s clean, easy to use, and everything is simple to find. Apple didn’t just get lucky—they spent a lot of time figuring out what their users want and need.

To do this right, you need to understand your audience. What are they trying to do on your website? What problems do they have? How can you make things easier for them?
Here are some simple ways to make sure your site works well for everyone:
- Use clear and simple language.
- Add descriptions for images and captions for videos.
- Make sure your site has good contrast so it’s easy to read.
- Design your site to work well on all screen sizes.
- Make buttons and links easy to click.
- Avoid using tables just to organize content.
- Allow keyboard navigation for users who don’t use a mouse.
- Test your site with tools like screen readers to make sure it’s accessible.
2. Keeping Things Consistent
We all like things to be consistent, right? Whether it’s waking up at the same time or having a regular lunch routine, consistency makes life easier.
The same idea applies to UX. If your website looks and works the same on every page and every device, it’s much easier to use.
It’s also important to design your site in a way that’s similar to other websites. This is called Jakob’s Law—people expect your site to work like others they visit often. So, take a look at other popular sites and see how they’re designed. This can help you make your site easier for people to use.
3. Organizing Information
How long do you spend on a website before you get bored and leave? It depends on what you’re looking for. If you’re reading a blog, you might stay for a few minutes. But if you’re shopping, you might leave in just 30 seconds if you can’t find what you need.
This is where the Hierarchy of Information comes in. It’s all about making sure the most important information is easy to find.
When people visit a website, they don’t spend much time on a page if they get bored. How long they stay depends on what the page is about and why they’re there. For instance, someone might spend five minutes reading a blog post but only 30 seconds on a product page if they can’t find what they need.
This is where the “hierarchy of information” comes in. It’s like a map that guides users to the most important stuff quickly. It’s part of user experience (UX) design, which is all about making sure visitors can easily find what they’re looking for on a website. The faster they find what they need, the more likely they are to do what you want them to, like make a purchase or sign up for something.
What is the average time customers spend on a web page before getting bored and moving on?
It depends on the type of content, the industry you’re in, and the purpose of your page. For example, visitors may be happy to spend five minutes reading your latest blog post but won’t spend more than 30 seconds finding what they need on a product page.
However, the sooner web users can access the information they need to convert, the better.
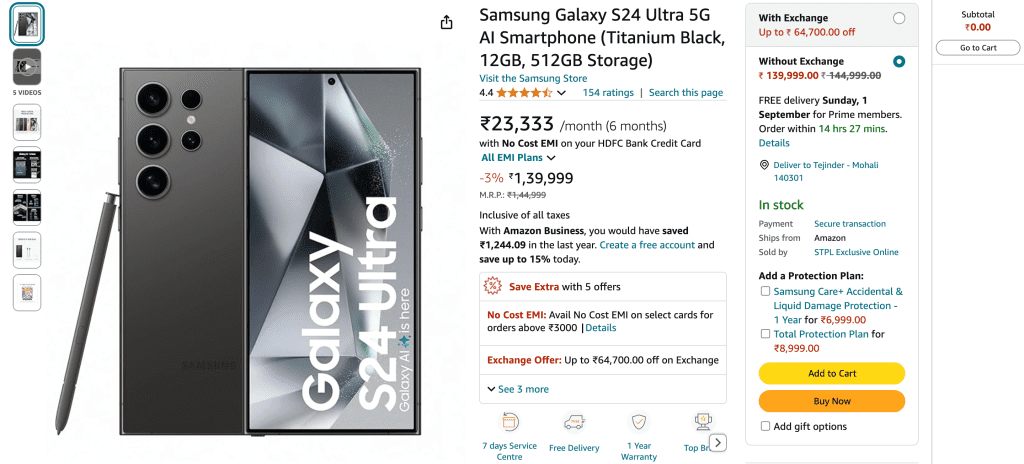
For example, on a product page, you want the price, product details, and reviews to be right at the top. Amazon does this really well. They show ratings, price, and shipping information right away because they know that’s what most people want to see.

4. Understanding Context
Context is all about knowing what your users expect and giving them what they need based on where they are and what they’re doing.
For example, a site like Airbnb changes depending on where you are. It shows prices in your local currency and recommends places based on where you’ve stayed before. This kind of personalization makes people more likely to use the site again.
Personalization is critical when it comes to UX. 56 percent of customers say they’ll buy again if a business offers an experience personalized to their specific requirements.
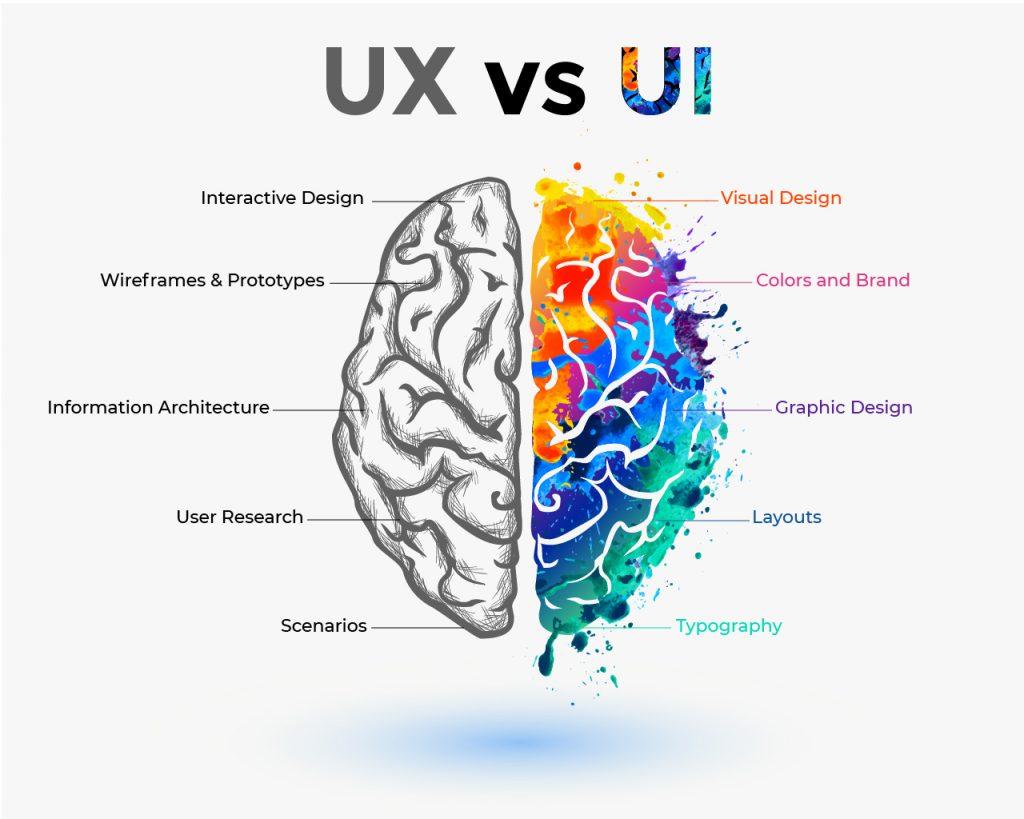
5. UX vs. UI: What’s the Difference?
A lot of people mix up UX (User Experience) and UI (User Interface), but they’re not the same thing.
- UX is about how your site works and how people feel when they use it.
- UI is about the look of your site—the buttons, colors, fonts, and layout.

Think of it like cooking a meal. UX is the planning, cooking, and serving of the meal, making sure everything is just right. UI is the taste and presentation, making sure it looks and tastes great.
Both UX and UI are important, and they work together to make your website a place where people want to stay and explore.
Understanding the Process of User Experience (UX) Design
User Experience (UX) design is all about making sure people have a great time using a website, from the moment they first click on it to when they finally complete their goal, like buying something or signing up. It might sound complicated, but with some planning, it’s not too hard to do. Let’s break it down into simple steps.
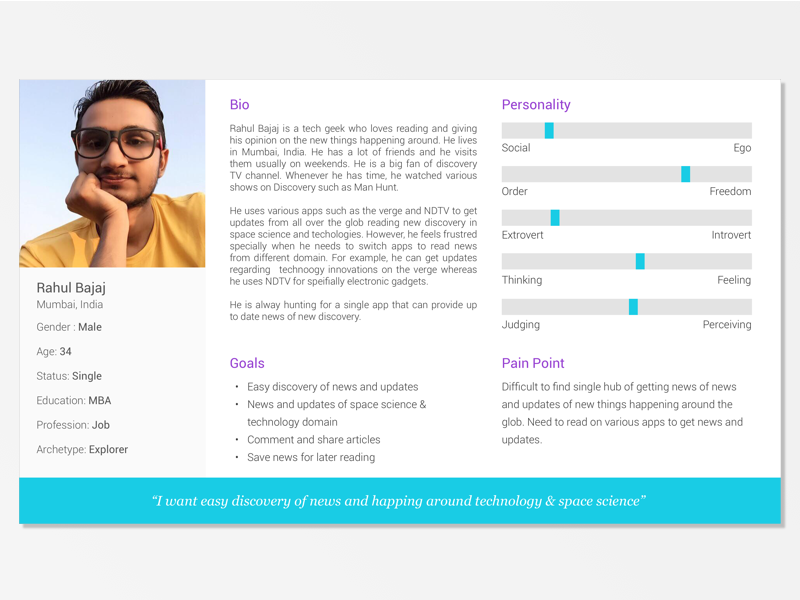
1. Knowing Your Customers: Customer Personas and Journey Mapping
Before you start designing, you need to know who you’re designing for. This is where “customer personas” come in. A customer persona is like a made-up character that represents a typical customer. You give them a name, a picture, and a backstory to understand their needs better. For example, you might create a persona named “Rahul,” who loves shopping online but hates complicated checkout processes.

Once you have your personas, you map out their journey on your website. This means figuring out where they start, where they end up, and the steps they take in between. For instance, if “Rahul” is shopping on your site, his journey might start on the homepage, move through the product pages, and end at the checkout. By understanding his journey, you can make sure he doesn’t get stuck or frustrated along the way.
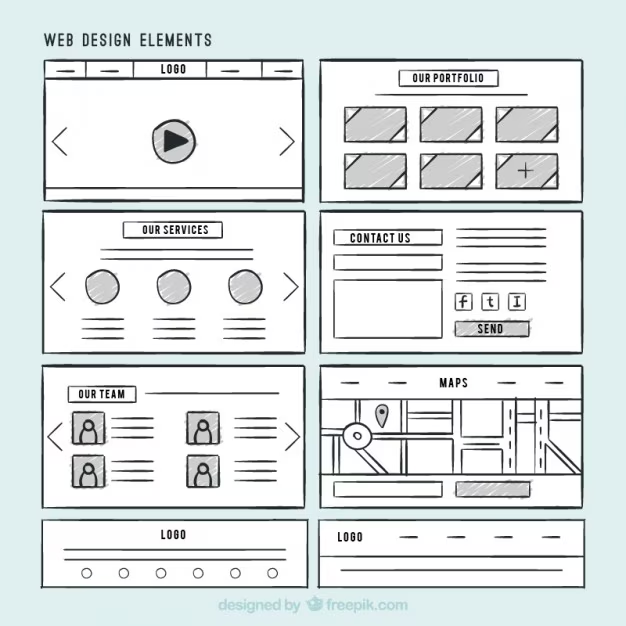
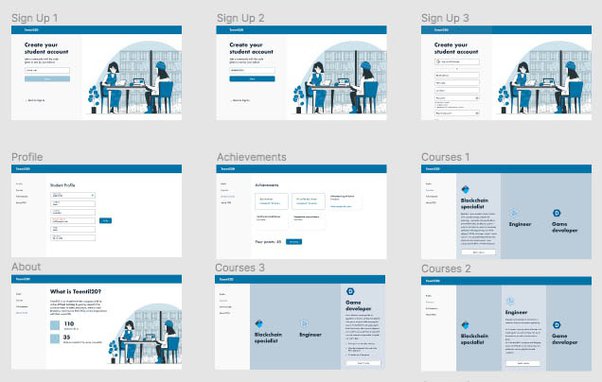
2. Planning Your Design: Wireframing and Prototyping
Before jumping into creating a website, it’s important to plan out what it will look like and how it will work. This is where “wireframes” and “prototypes” come in.
- Wireframe: Think of a wireframe as a rough sketch of your website. It shows where things like menus, buttons, and images will go. It’s like drawing the blueprint of a house before you build it.

- Prototype: A prototype is a step up from a wireframe. It’s a basic, clickable version of your website that people can use to test out how it works. It’s not the final version, but it helps you see if everything is in the right place before you launch the real site.

By creating wireframes and prototypes, you can make sure your website is easy to use and understand before you invest time and money in building it.
The benefit of wireframes and prototypes is that they let you visualize the structure of your website and how your visitors will use it. This means you have a user-friendly structure in mind before you start building your site. Plus, as wireframes and prototypes are easy and cost-effective to create, there’s no harm done if you need to go back to the drawing board.
There are plenty of online tools you can use to create a wireframe or prototype, including Figma, Balsamiq, and Photoshop. If you want to go old-school, you can even put together a wireframe using paper and a pen!
3. Making Your Website Look Good: Visual Design
Visual design is about making your website not only functional but also attractive. People are more likely to stay on a website that looks good. Here are some tips to make sure your design is on point:
- Keep it Simple: Use just a few fonts, colors, and sizes to avoid making your site look messy.
- Mobile-Friendly: Make sure your website looks good on phones and tablets, not just computers.
- Use White Space: Leave some space between elements so the page doesn’t feel cramped.
- Consistency is Key: Make sure your website has the same look and feel across all its pages.
By focusing on visual design, you make your website a place where people enjoy spending time.
While your website needs to be functional and fast loading, it’s also crucial that it looks good and is aligned with your overall branding. If given a choice, 59 percent of people would rather look at something with a beautiful design than something simple and plain!
4. Keeping an Eye on Things: Monitoring and Optimizing UX
UX design isn’t something you do once and forget about. You need to regularly check how well your website is working and make changes if necessary. Here’s how:
- Set Goals: What do you want your website to achieve? More sales? Better customer reviews? Clear goals will guide your UX strategy.
- Track Metrics: Keep an eye on things like how long people stay on a page, how many pages they visit, and how often they complete actions like making a purchase. These metrics help you see what’s working and what’s not.
- Get Feedback: Ask users what they think of your website. Their opinions can help you make improvements.
- A/B Testing: This is when you create two versions of a page and see which one performs better. It’s a great way to find out what your users prefer.
By regularly monitoring and optimizing your UX, you can ensure your website keeps meeting the needs of your customers.
In summary, UX design is about planning, testing, and constantly improving your website to make sure it’s easy and enjoyable for people to use. When done right, it can lead to happier customers and better business results.
Key Metrics to Track User Experience (UX)
Testing how well your website works for people is super important. You want to make sure that when someone visits your site, they can easily find what they need and have a good experience. If people start leaving your site quickly or stop buying things, it might be time to check how well your site is working and make some changes.
Here are some key things to keep an eye on:
1. Time Spent on a Page
This is how long someone stays on a specific page of your website. If they spend a long time, it could mean they find the information useful and interesting. But if they leave quickly, it might mean the page isn’t helpful or engaging. For example, if you have a blog, and people only stay for a few seconds, it might be too hard to read or not what they were looking for.
2. Number of Pages Visited
This tells you how many different pages a person looks at on your website. If you know the typical path a customer takes (like from the homepage to the checkout), this can show you if they’re getting stuck or leaving before completing an important action, like making a purchase. If they leave after just one or two pages, it could mean they didn’t find what they were looking for or the site was confusing.
3. Conversion Rate
The conversion rate is how many visitors do what you want them to do, like signing up for a newsletter or buying a product. A high conversion rate means people are finding your site easy to use and are completing the actions you want them to. If the rate is low, it might mean there’s something wrong with the site, like broken links, confusing layout, or even a slow loading time.
Qualitative Data: Getting Feedback from Users
Numbers are great, but sometimes it’s just as important to ask people what they think directly. This is where qualitative data comes in:
1. Customer Feedback
Surveys, interviews, and feedback forms are ways to get opinions directly from the people using your site. You can ask them what they liked, what frustrated them, and what they think could be better. This feedback can give you insights into why certain metrics (like the ones mentioned above) look the way they do. For example, if people are leaving your site quickly, they might tell you it’s because the site is hard to navigate or not mobile-friendly.
2. Usability Testing
This is when you ask someone to use your website while you watch how they do it. It’s like a test to see how easy it is for people to do certain tasks on your site, like finding a product or checking out. You can see if there are any parts of your site that confuse people or slow them down. This kind of testing is super helpful because you get to see firsthand what problems real users might be facing.
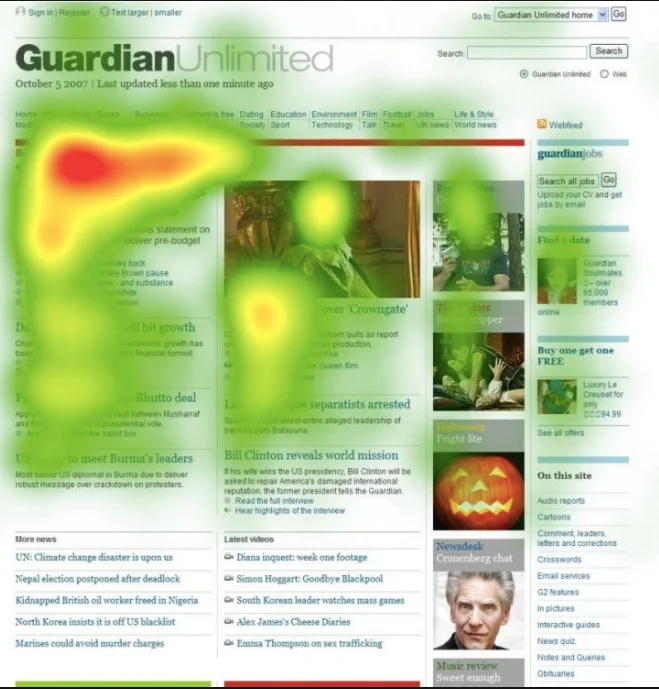
Heat Mapping: Seeing Where People Click
Heat mapping is a mix of both numbers and opinions. It shows you where people are clicking the most on your site. Think of it like a heat map in weather reports, where the hottest areas show where people interact the most. If you see that a lot of people are clicking on something that’s not a link, you might need to make that area more user-friendly. Heat maps help you understand which parts of your page are grabbing attention and which parts people are ignoring.

By keeping track of these metrics and getting feedback, you can keep improving your website to make sure people have a great experience every time they visit.
FAQs
What is UX Design?
UX design is all about making products or services easy and enjoyable for people to use. Let’s say you’re building a website. UX design means you would first find out what your users like, then create a simple, easy-to-navigate structure, and finally test it to make sure it works well when it’s live.
What Are UX and UI?
UX (User Experience) and UI (User Interface) are two ideas that work together when you create something like a website, app, or product.
- UX is about the overall experience someone has when using your product. It focuses on how easy and enjoyable it is to use.
- UI is about the look and feel of the product. It includes things like colors, fonts, and the layout of the pages.
So, when you ask, “UX vs UI?”, the answer is that both are super important. They help make sure the product not only works well but also looks great.
Is Customer Experience the Same as User Experience?
Not exactly. User Experience (UX) is about how people interact with your website, app, or product. Customer Experience (CX) is broader and includes every way someone might interact with your business, like chatting with customer support or seeing your posts on social media. So, CX covers more ground than UX.
What is a UX Strategy?
A UX strategy is like a plan or roadmap that helps you improve the user experience on your website or app. Here’s what it usually includes:
- Objectives and Goals: What do you want to achieve with UX? More sales? Happier users?
- User Insights: What do you know about how people use your site?
- Improvements: What changes will you make to make the site easier or better to use?
- Monitoring: How will you keep track of whether these changes are working?
Conclusion
When you’re building or updating a website, UX might not be the first thing you think about, but it’s super important. If you want to get more people to use your site and stay ahead of your competitors, you need to focus on UX.
The key is to really understand your users and what they want to do when they visit your site. Their goals might be different from yours, so think from their perspective.
If you want to create strong connections with your users and keep them coming back, good UX is the way to go.
How do you plan to improve the user experience on your website?